はじめに
高校入学と同時にプログラミングを本格的に始めた私は、当初から VScode を愛用してきた。 Visual Studio と比べて動作が軽いし、拡張機能も豊富。とにかく3年間使い倒した。
そんな VScode も、拡張機能を入れまくったせいで起動に時間がかかるようになってしまったし、現在は非推奨の拡張機能もいくつか残ったままである。
ということで、ここで一度 VScode をリセットし、クリーンな環境から再度環境構築を行おうと考えた。春だしね、心機一転ということで。
VScode を完全にアンインストールする
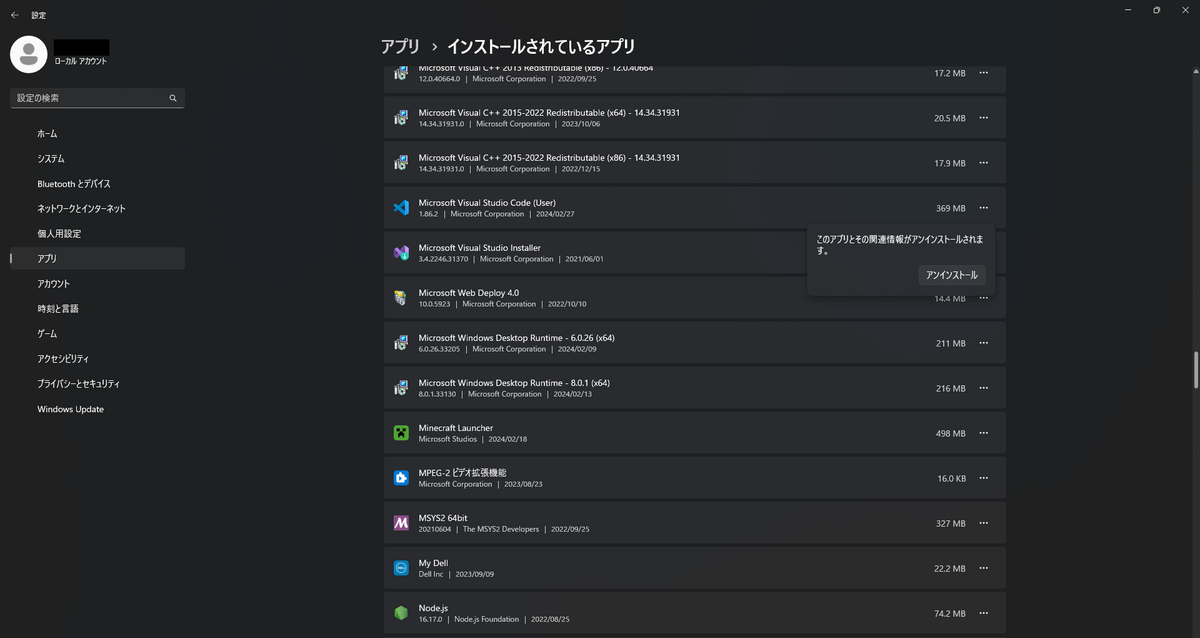
とはいえ、ただ単に Windows のアプリ一覧から「アンインストール」を選んでも拡張機能や UI の設定ファイルは残ったままなので、再度インストールすると元の状況に戻ってしまう (これはこれでありがたいが) 。
完全に初期の状態に戻すには、こうした設定ファイルも削除する必要がある。
この記事に従って、VScodeをPCから完全に消していく。
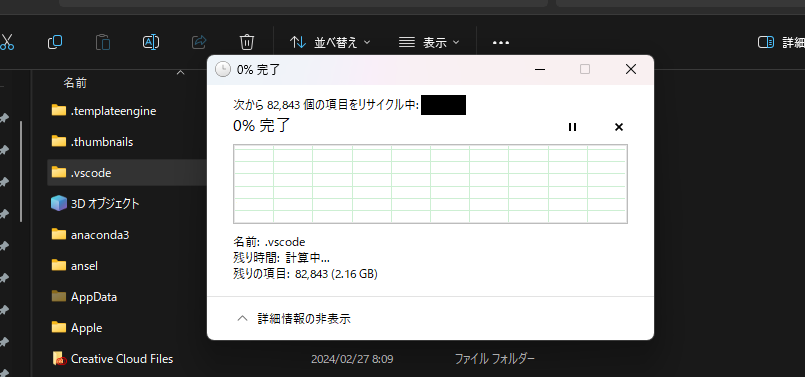
.vscode フォルダの削除
まずは、拡張機能関連のファイルが詰まっている.vscodeフォルダを削除する。場所は
C:\Users\(user-name)\.vscode
である。

ユーザ設定ファイルの削除
UI やショートカットキーなどの設定が記述されているsettings.jsonなどが入っているフォルダも削除する。場所は
C:\Users\(user-name)\AppData\Roaming\Code
である。AppDataは隠しファイルなので注意。
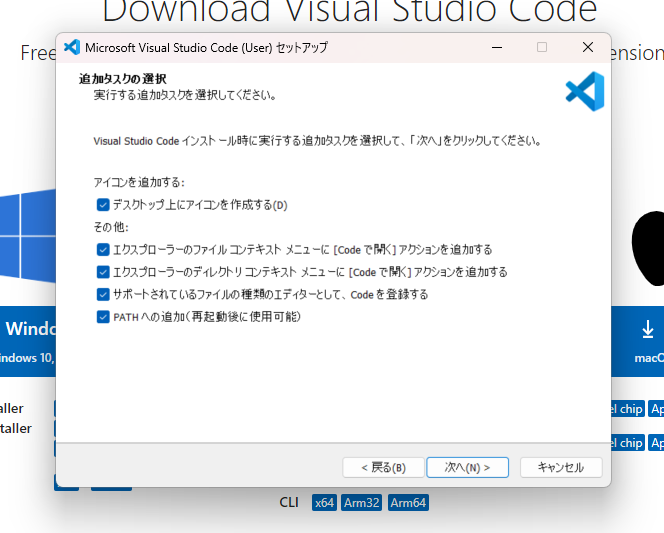
VScode の再インストール
では改めて VScode をインストールする。公式ダウンロードページはこちら。
インストールオプションはお好みで構わないだろう。

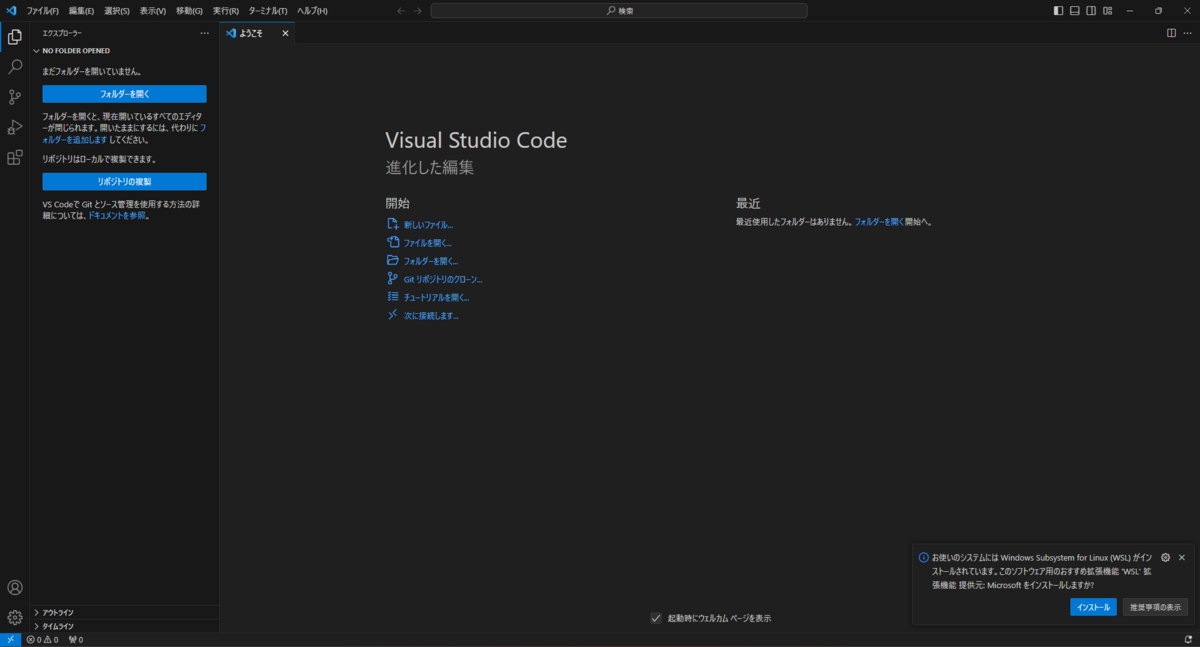
インストール後、起動するとこんな感じになる。

拡張機能も何もない、まっさらな状態である。
VScode を日本語化する
VScode の初期設定は英語だが、拡張機能を導入することで日本語化できる。拡張機能「Japanese Language Pack for Visual Studio Code」をインストールする。

インストールする後はエディターが再起動される。

無事、日本語化が完了した。
おわりに
以上で、 VScode の環境をリセットすることができた。これ以降、新たな開発環境を整えていこうと思う。